Cara Membuat Heading HTML ~ Belajar Koding YUK !!

Dalam postingan kali ini, saya akan membahas tentang Heading pada atribut HTML. Untuk atribut heading, HTML sudah menentukan ada enam klasifikasi heading yakni heading 1 hingga 6. Yakni “ …. , …., hingga ….“. Semakin besar nilai pada heading, maka semakin kecil teks yang akan tercetak.
Penggunaan heading ini bisa digunakan untuk melakukan penjudulan. Seperti halnya dengan memuat sebuah makalah, bab akan tercetak dengan lebih tebal, dan untuk subbab-nya akan tercetak lebih kecil.
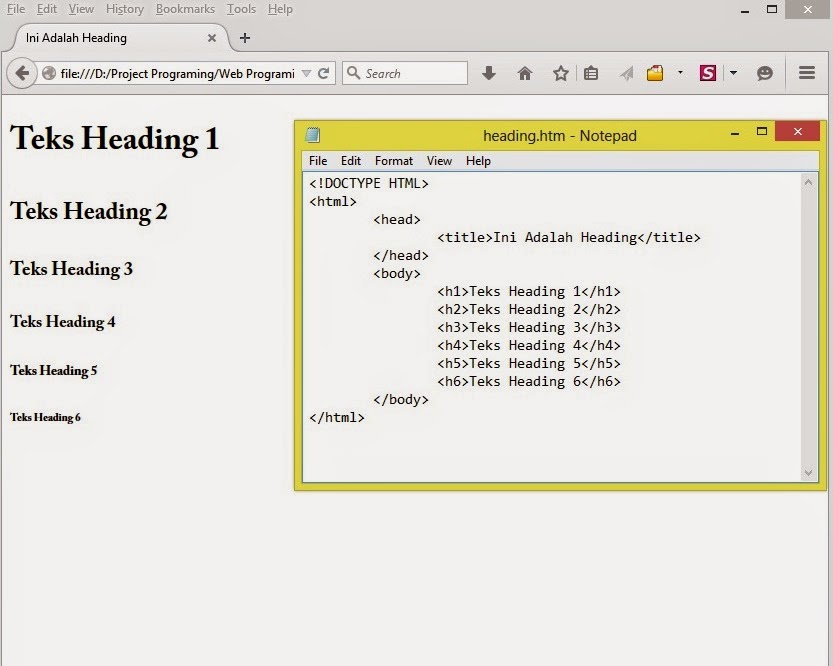
Untuk membuatnya lebih jelas, silahkan tulis script di bawah ini dengan Notepad atau Notepad++ dan simpan kemudian jalankan di web browser.
<!DOCTYPE HTML><html> <head> <title>Ini Adalah Heading</title> </head> <body> <h1>Teks Heading 1</h1> <h2>Teks Heading 2</h2> <h3>Teks Heading 3</h3> <h4>Teks Heading 4</h4> <h5>Teks Heading 5</h5> <h6>Teks Heading 6</h6> </body></html>

Oke itulah tag Heading yang akan membantu kita dalam penulisan judul pada HTML.
Simak terus ya tutorial HTML di belajarkodingyuk.




Posting Komentar untuk "Cara Membuat Heading HTML ~ Belajar Koding YUK !!"